Display React Native Paper Snackbar at the top of the screen - Stack Overflow
5 (250) · € 33.00 · Auf Lager
I'm using a SnackBar from React Native Paper that is displayed at the bottom of my app: But I want to display this snackbar at the top of the screen. I tried to do it using styled components: export

React Native local notifications with hooks and context - DEV

scrollToOverflowEnable snap is not working with react-native-tab

Different status bar configuration based on route
useTheme must be used within NativeBaseConfigProvider · Issue

Working with AuthStack — Part I: Creating a Simple Onboarding
React Native Screens: Multiple Stacks!, by Jacques Plante
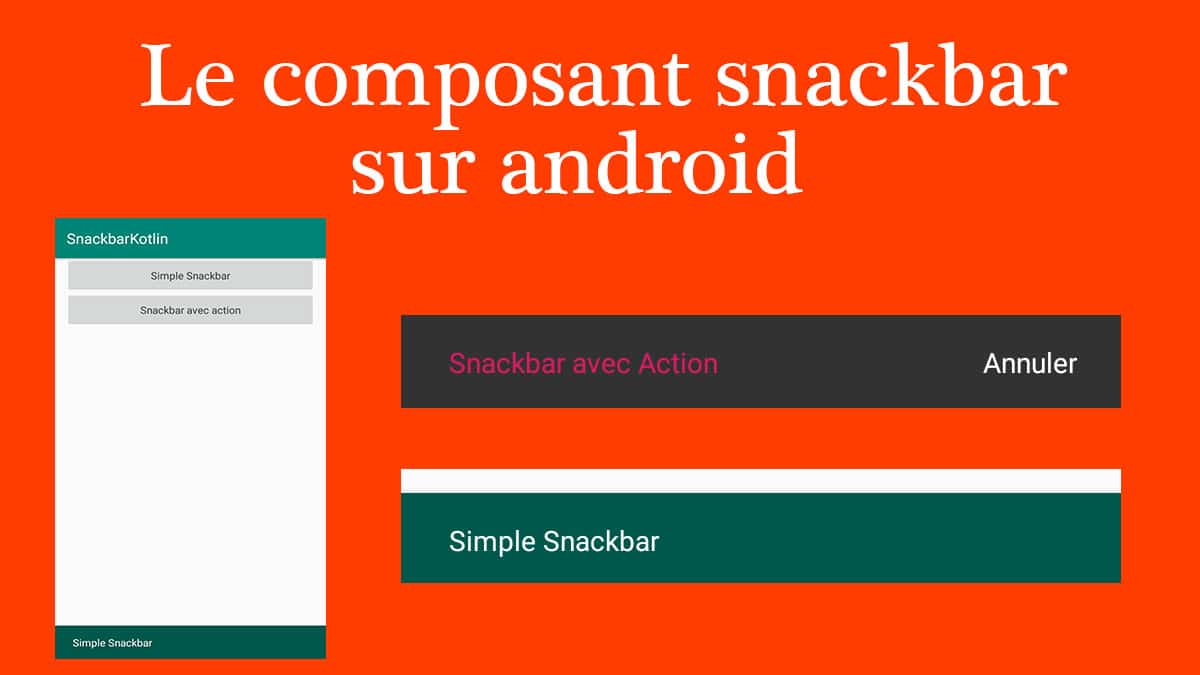
Snackbar as a function. · Issue #2825 · callstack/react-native
arl/README-TypeScript.md at master · kaxap/arl · GitHub

Active questions tagged react-native+android - Stack Overflow

React Native Paper

React Navigation v5 + React Native Paper = ❤️